djangoでstripe elementという決済機能を実装しようとした際に、安全性の関係でテスト環境でもurlを暗号化しないといけないらしく、djangoのローカル環境では、https:にしないとできないことがいけないことがわかったので今回は、その方法をメモとして記録します。正直見つけた時は簡単すぎて涙が出そうでした。これ作った人まじ感謝
使用環境
Mac Os python 3.7.3 django 3.1 Visual Studio Code
ソースコード
まずdjangoをインストールしてWebアプリケーションのプロジェクトを作っている前提でやります。まずpip で下記のものをインストールします。
$ pip install django-sslserver
https://pypi.org/project/django-sslserver/#description
その後 settings.py を開いてINSTALLED_APPSにsslserverを使えるように指示します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions', '
'django.contrib.messages',
'django.contrib.staticfiles',
'bootstrap4',
'app',
'django.forms',
'sslserver' # 追加
]これで完成です。 しかしターミナル実行でpython manage.py runserver でhttps: になるわけではなく、もう一工夫が必要です。.
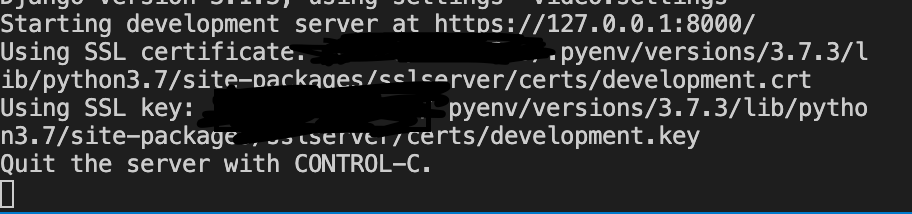
$ python manage.py runsslserverを入力すると下の画像のようになります。

URLをコピペするなり、command+clickするなりすればhttps:になります。

注意
https://は本来証明書を発行することでできるようになるのを無視して行っているので、公開する際は必ず発行してください!