自作の投稿サイトを作って公開してみたところ 、iOS限定で横スクロールが効かず余白を移してしまい、非常に見辛いサイトになっていることがありました。これがまぁ苦労したので解決した方法を記載したいと思います。
bodyを使って横スクロールを無効にする
まず、そもそもWebサイトは1pxでもはみ出し要素があると横スクロールしてでも全て表示させようとします。
その気持ちはまぁわかるのですが、まぁ見栄え的にカッコ悪いし、思わぬ操作につながるので、先にWebサイトだけ横スクロールだけを無効する方法を紹介したいと思います。CSSに以下のコードを入力すれば終わりなので実装自体は非常に簡単です。
body{
overflow-x: hidden;
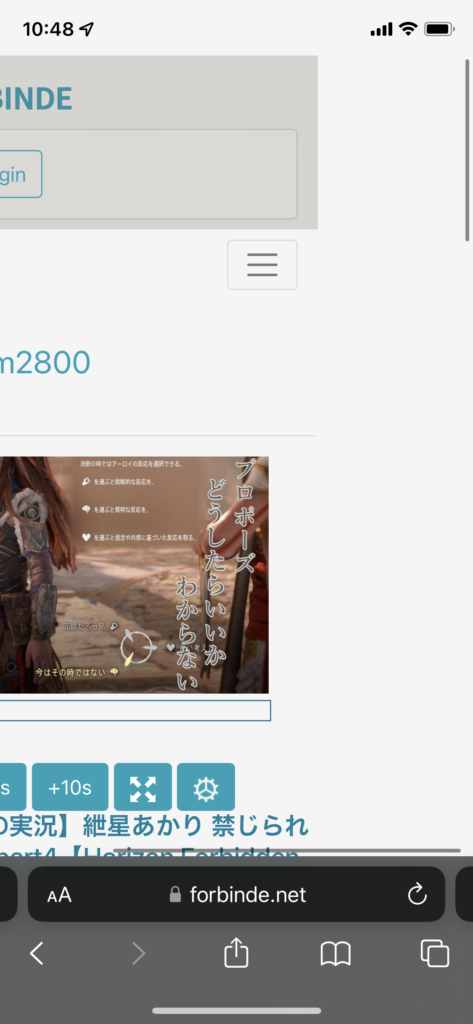
}これで横スクロールの禁止は完了しました。ですが 、iOSの場合これらは無効化されるようです。 理由はわかりませんが、こんな感じに表示されます。

Java Scriptを入力するだの メタタグを入力するだの ”-webkit-overflow-scrolling: touch;” を入力するなどと さまざまな検索結果が表示されました。しかし、色々検証してみた結果以下のコードにたどり着きました。
body{
overflow-x: hidden;
}
.iOS_body{
overflow-w: hidden;
}これでうまくいきます。ただし、html内でbody直下にdivを置く必要があります。
<body>
<div class="iOS_body">
~~~~~Code~~~~
</div>
</body>
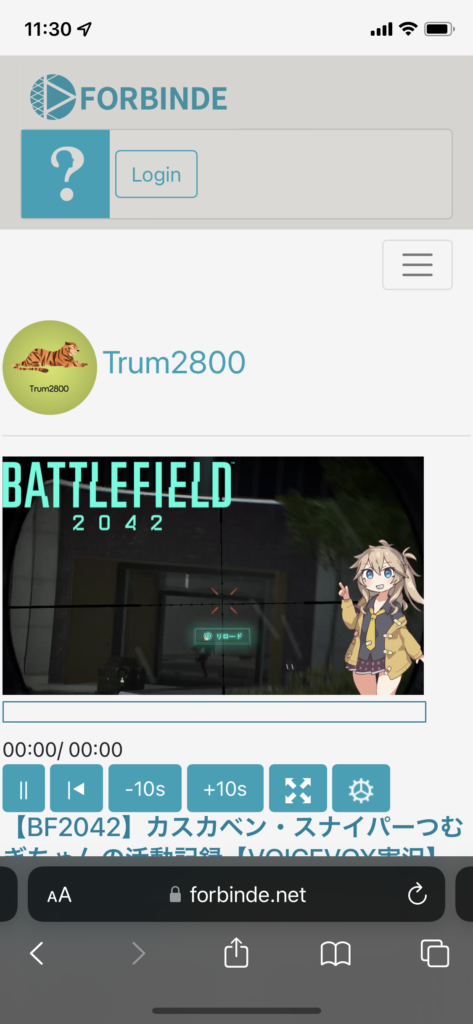
その後ウェブサイトに反映させるとこんな感じになります。

ちなみに “-webkit-overflow-scrolling” は追加する 必要性は全くないと Webサイトの標準を開発するMDN Web Docsの公式サイトに書かれています。
以上が自分のウェブサイトをiOSに対応させるでした
宣伝
自作の動画投稿サイトで培ってきた知識を以下のリンクにまとめてありますので是非覗きにきてください
動画サイトForbindeは自分の好きなゲームをプレイした動画を投稿したり、作ったゲームの宣伝を行える場として開発されたものです。Forbindeはコミニュティの生成やゲーム開発の支援として収益化を可能にするために現在動画投稿者と資金を集めています。ご興味がございましたら是非覗いてみて、実際に動画を投稿してみてください。
“勝手に横スクロールする iOS機器にCSSで無効化させる方法” への1件のフィードバック
通りすがりのものですがめちゃくちゃ助かりました
ありがとうございます